Photo by Roman Synkevych 🇺🇦 on Unsplash
CSS pseudo classes and Childs
little brief about css pseudo classes and three types of childs.....
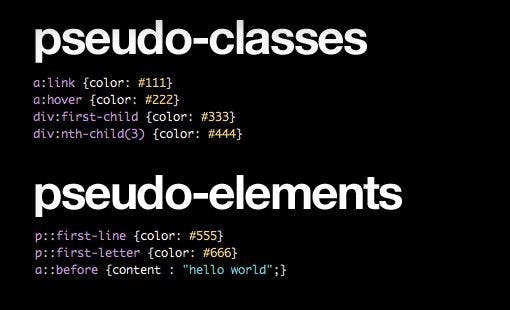
Pseudo class :
Pseudo Classes use to define to give special character an elements or define a special state of elements to out side of the document tree. Like add, hover, focus, visited, link etc.
syntax :
.selector:pseudo-class { property: Value }

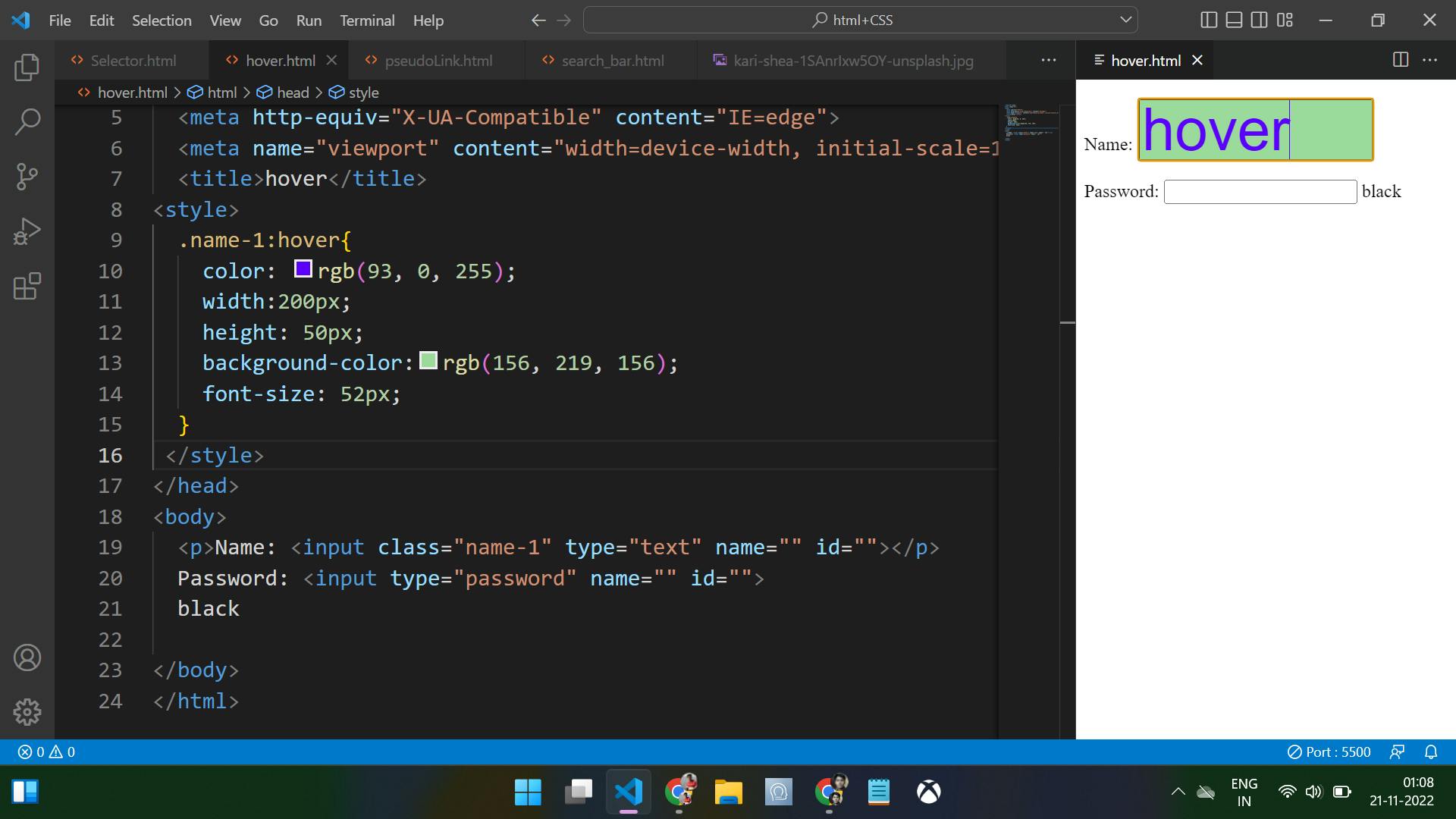
1.Hover Class:
Hover class define to any element being hover by the pointing selection and display but not active.
** css **
p::before:hover{
content: " NAME";
display:inline-block;
color: red;
}
**html**
<p>Name: <input class="name-1" type="text" name="" id=""></p>
Password: <input type="password" name="" id="">

2.Focus:
It has add style and work when it has focus. It is work when we click on the element it has been focus.
**css**
a:focus{
color: green
1.
;
**html**
<a href="https://www.google.com">google</a>
##3. link : This is work about unvisited link or before click in the link.
css
a:link{
color: red;
}
html
<a href="https://www.google.com">google</a>
</div>
##4. Visited class: This will be work when link is use from the user or visited by some one.
css
a:visited{
color: rgb(240, 50, 29);
}
html
<a href="https://www.google.com">google</a>
##5. ::Before and ::After pseudo :
Before pseudo displaying some content before the target .
After pseudo displaying some content after the target.
below their example~
CHILD Selector :
Every child selector would be use under the parent . There are many type of Selector.
Nth Child:
NTH pseudo classes matching some type of pattern with based on the position in a list of siblings. There are many type of matching process. for ex: (even,odd,2n+1 etc.) you can change just only the pattern value.
First child:
First child select the first no line on the ul inside the div.
LAST CHILD :
Last child same as to First child. This selector select last line from the ul.