(1)POSITION :
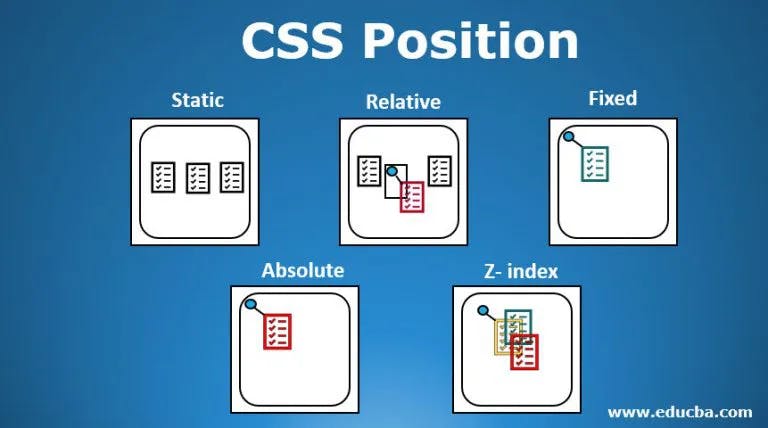
The Position properties give the object place wherever keep in the web pages requirement. There are five different type of Position-
- Static
- Relative
- Absolute
- Fixed
- sticky
(1.1) Static :**
Static position select the object place by default the device.
(1.2)Relative :
Relative define as the element would be position away from his own position. Note: In one word Relative does work on his own or original position. Lets There are four friend sitting in first row of chair.
- Messi
- Ronaldo
- Neymar
- Mbappe
As the instruction 3. friend Neymar goes to 2nd row from his own position. Look at the below
(1.3) Absolute :
Absolute means It is calculated by his by his parent. But it is little bit same as like Relative. note: It is always calculate from his parent or x0,y0 co ordinate. Look at the picture
(1.4) Sticky:
Sticky should be sticked his own position but when scroll the web pages only this content will highlight in the top position.
(1.5)Fixed :
Fixed define to create a position of the content to fix a Places on the web pages.