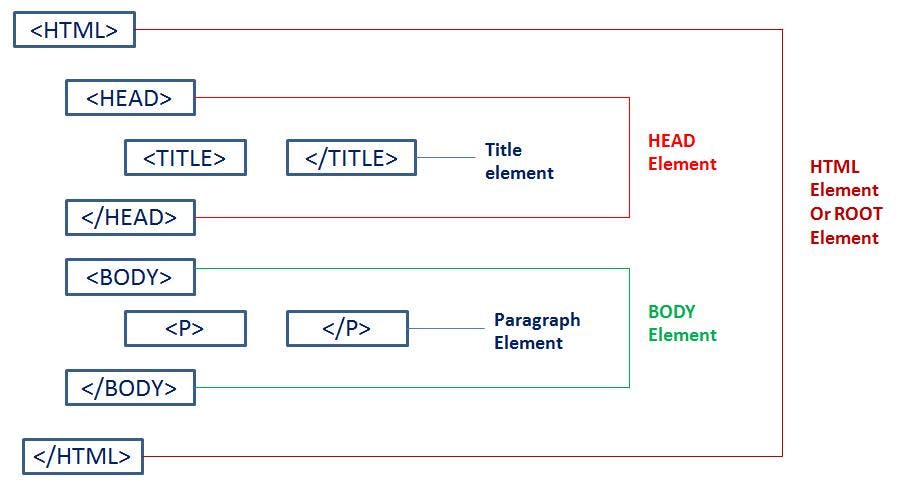
HTML Elements:
The html element is every things from start to end. It represent how to structure a web pages and which tags where to use.
syntax:
<html elements> Write your content </html elements>
Examples of some HTML elements:
<h1>My First Heading</h1>
<p>My first paragraph.</p>

<!DOCTYPE html>
<html>
<head>
<title>HTML Elements</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
Head element
The head tag does not contain any text but it serves as a container for the metadata. It also houses other tags like the Tittle, style, Meta, etc.
Title element
The title tag is found right inside the head tag but unlike the head tag, it does not house any other tag in it but it entails text that represents the title of the content.
Body element
Whatever is displayed on your website is written in this tag. It houses other tags and it comes right after the head tag
Heading elements
It is used to showcase any heading. It ranges from h1 to h6 and varies in size and font. Any text written in it is displayed as a heading.
P element
Text inserted into the p element is displayed as a paragraph.
Div element
It is also known as the division tag because it defines a divided part of the content and houses that section.
Span element
It also defines and houses a section of our content. Unlike the div element which is used as a block, the span element can be inline.
Button element
It creates a clickable button and can house content or image within it.
A element .
It is called the hyperlink text and links to websites or pages can be passed into it. It consists of “href” attribute which defines the destination of the link and it also contains text that can be displayed for the user to see.
IMG element
It does not have a closing tag and it is generally used to define an image.
Form element
It is used to create an HTML form for submitting information. It accepts several attributes and is known for housing certain form elements such as the text box, checkbox, drop-down, submit button, and much more.
UL element
UL means “unordered list” and just as the name implies, it is used to define a list that has no particular ordering system. Its list of items is mostly displayed with a bullet
OL element
OL on the other hand means “ordered list” and unlike UL, it is used to define a list that has a particular ordering system.
Table element
It is used to define content presented in tabular form.
