Explanation about C̲s̲s̲ and some selector
Brief explaination about CSS with some Selectors

🔴What is css ?
CSS stands for "Cascading Style Sheets"** CSS** is a technology that helps us to make our websites look more attractive. It have various types of styling work (ex: add on background color, font color, width, height, position etc). it describes how HTML elements are to be displayed on screen or in other browser Style sheet define formatting rules that are applied to text, images, forms and embedded and layout elements . There are three types of css
- Inline CSS- 2.Internal (embedded )CSS,- 3.External CSS 3.
Note: It is not recommended to use inline CSS because it is difficult to add or make changes to every element of HTML.
1. Inline css : Inline CSS is used to style a specific HTML element. Add a style attribute to each HTML tag without using the selectors. Managing a website may difficult if we use only inline CSS. However, Inline CSS in HTML is useful in some situations. We have not access the CSS files or to apply styles to element.
2. Internal CSS : The Internal CSS has style tag in the head section of the HTML document.
External CSS : In external CSS, we link the web pages to the external .css file. It is created by text editor. The CSS is more efficient method for styling a website. By editing the .css file, we can change the whole site at once.
##🔴 Lets talk about CSS Selector : Selector:- a Selector select the particular tag or element which are help to find object and helping to create various type of style what you want to do.
Here are the types of selector
- Universal selector (*)
- Individual selector ( tags)
- Class(.) & ID(#) selector
- And selector (chained selector)
- Combined selector>
- In side the elements
- Direct Child elements
- General sibling combinator ( ~ ) and Adjacent sibling combinator (+ )
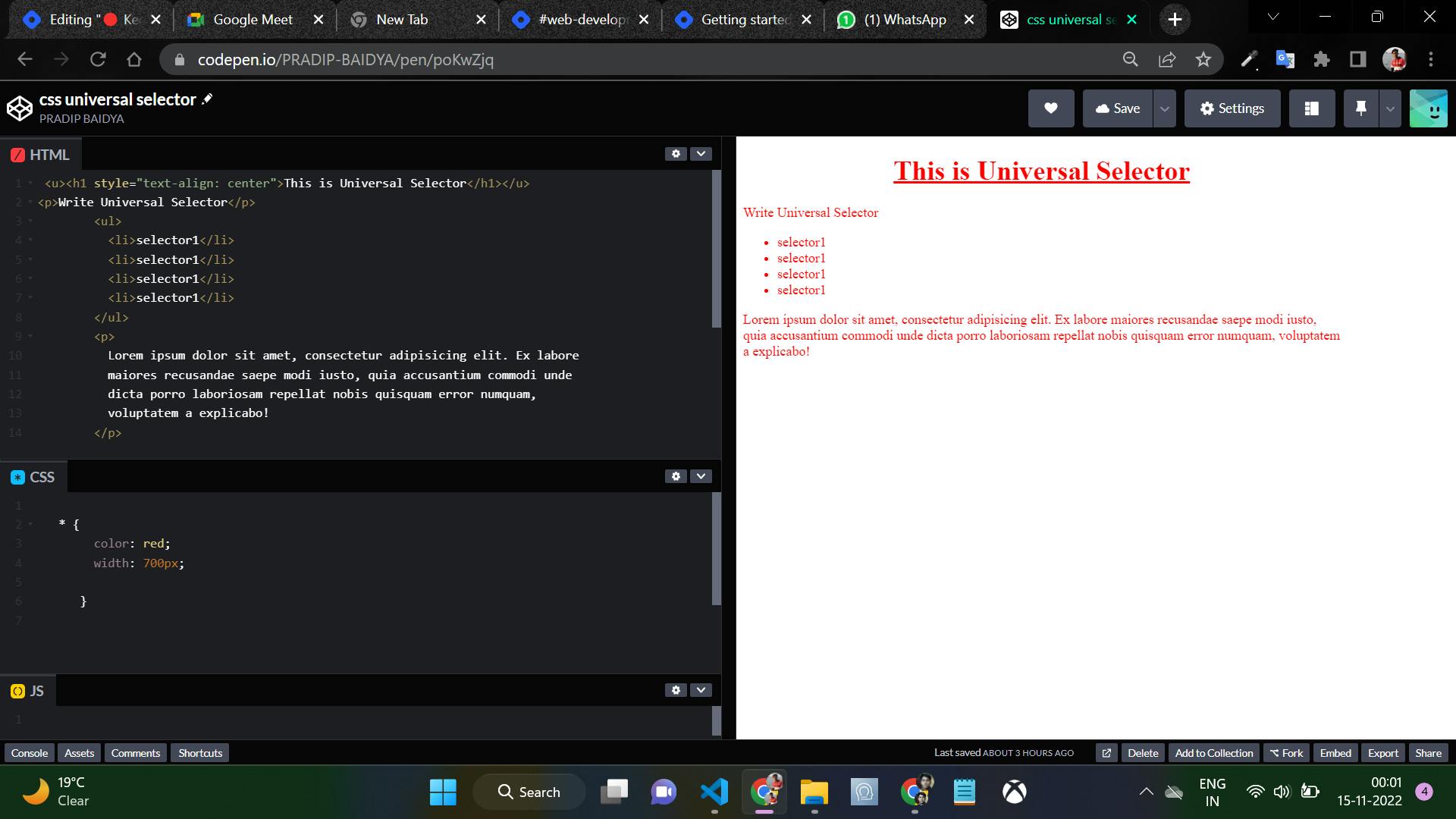
🔴Universal selector :
Universal Selector is use to select all the entire page element and tag selection. It is denoted by * symbol.
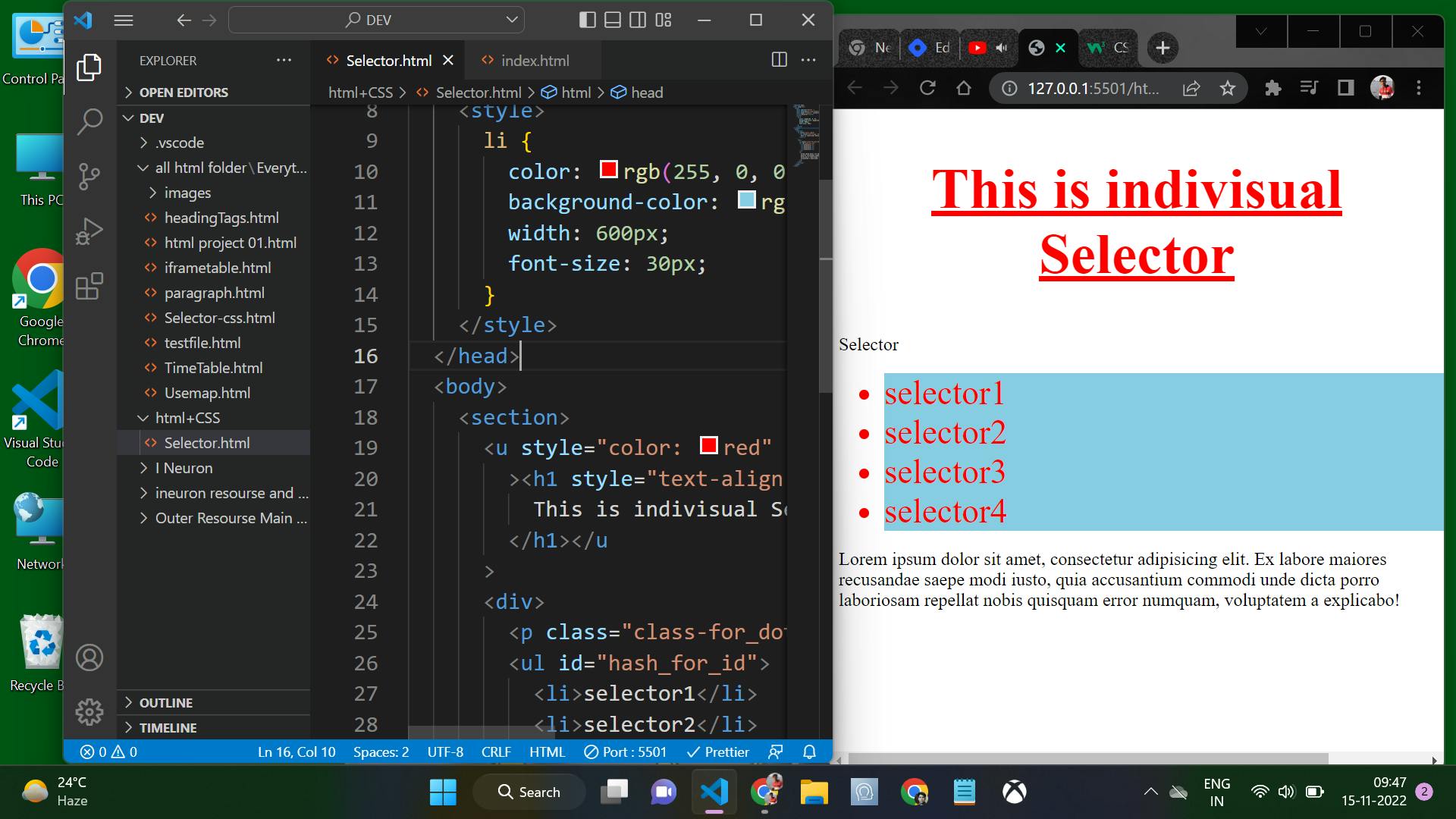
##🔴 individual selector : individual selector use for select the individual tag such as: "p" tag, "h1 tags" this selector symbol is just write your tag name only.
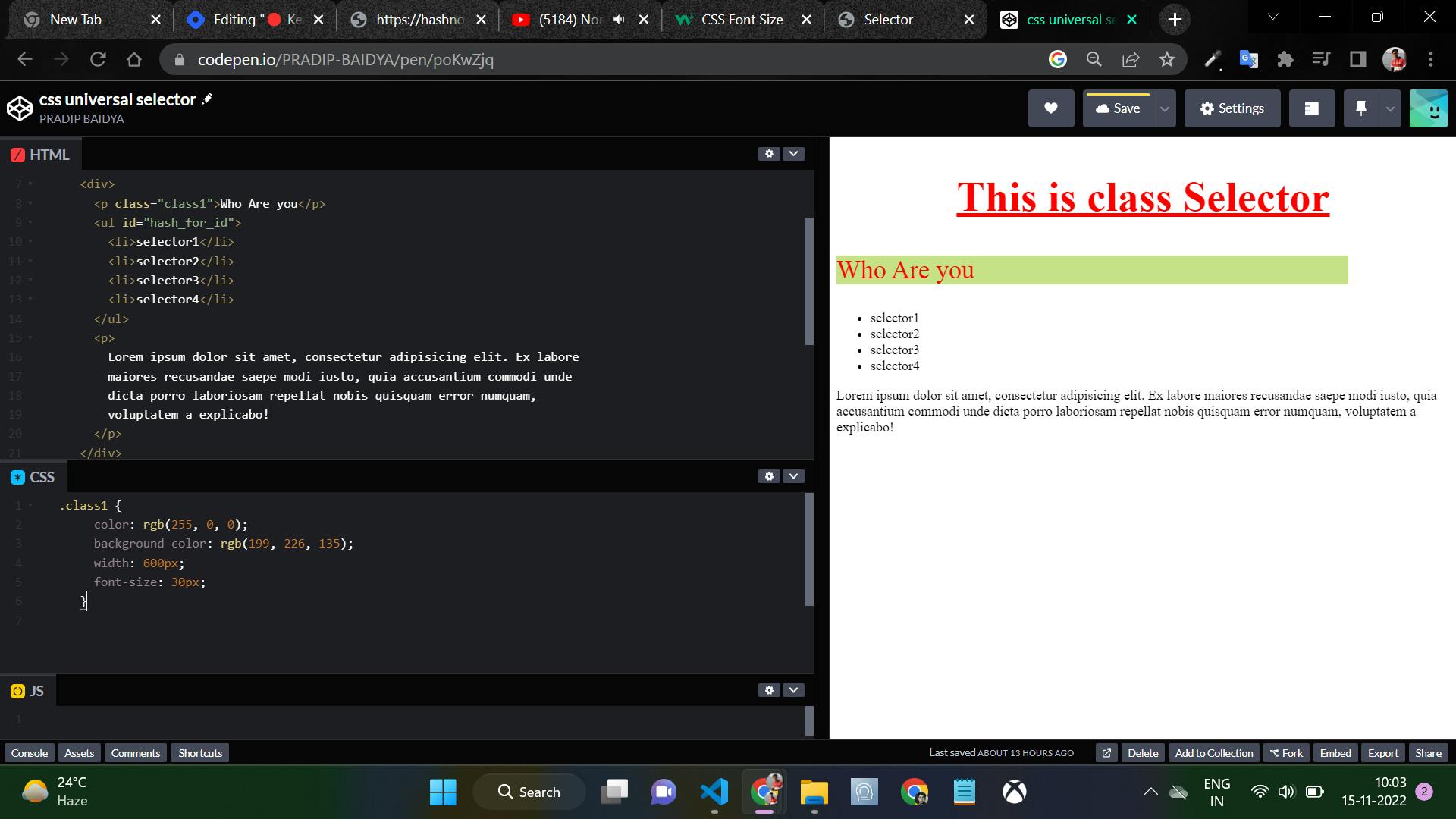
🔴Class & Id selector
- The class selector selects elements with a specific class attribute. It matches all the HTML elements based on the contents of their class attribute. the class selector is denoted by "."
- The ID selector as like same as the Class selector. But it is use for only one time . because of id is very special as compare to class selector. " note: id is useable on tags or elements for only one places"


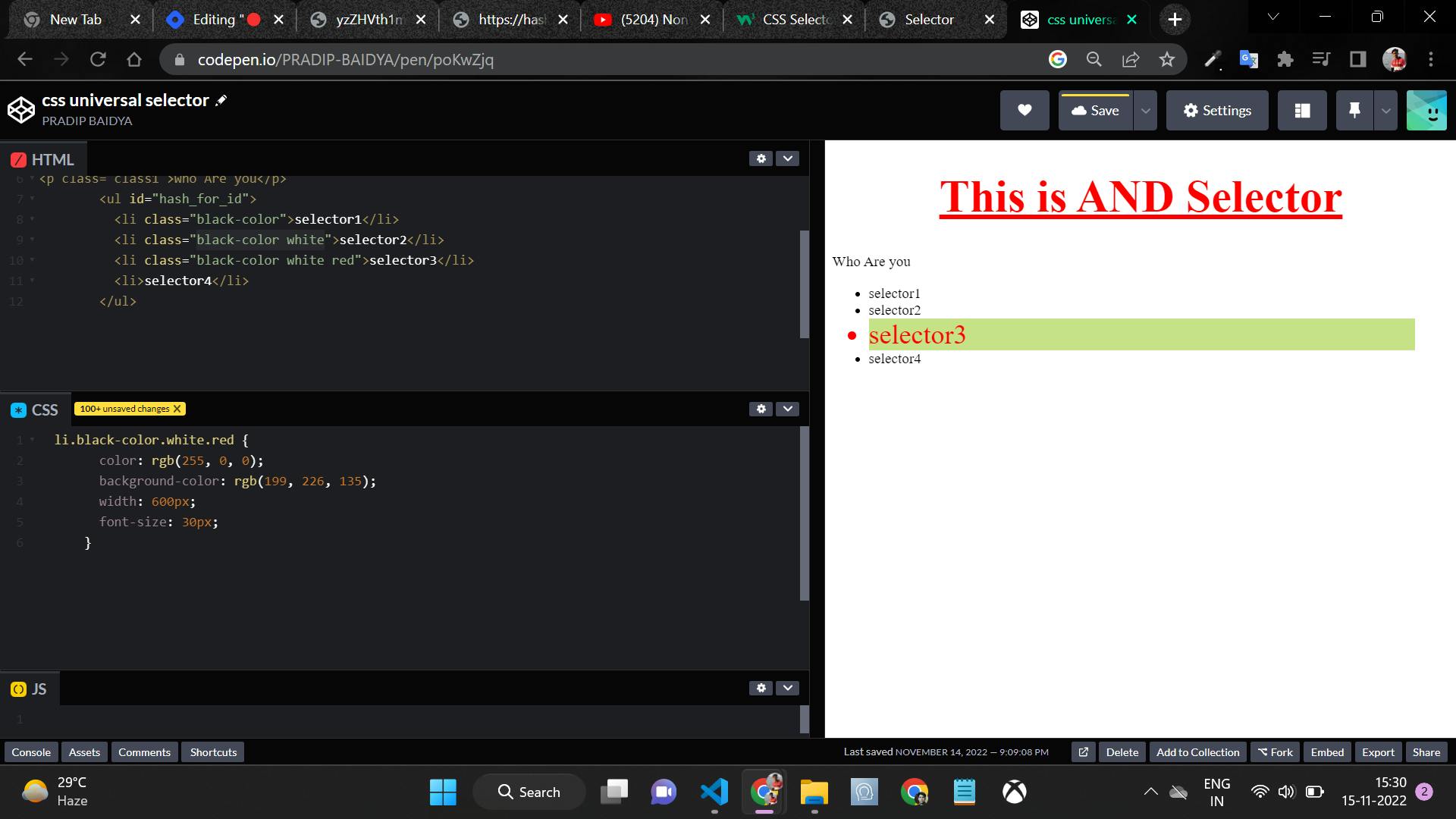
🔴AND Selector :
And selector use to select proper elements to out of many other of elements. it is also called " Chained Selector" because of this is look like chain... I will give you example " here have 4 people
- Ram
- Ram kishor.
- Ram kishore krishnan
Ram kishore krishnan goshami. " when we call Ram 4 people will be rise their hands . But when I need to call 2. and 4 then we need to call them as " .Ram kishor.krishnan goshami. then both 2 and 4 are selected out of 4 people.
lets check block quote below
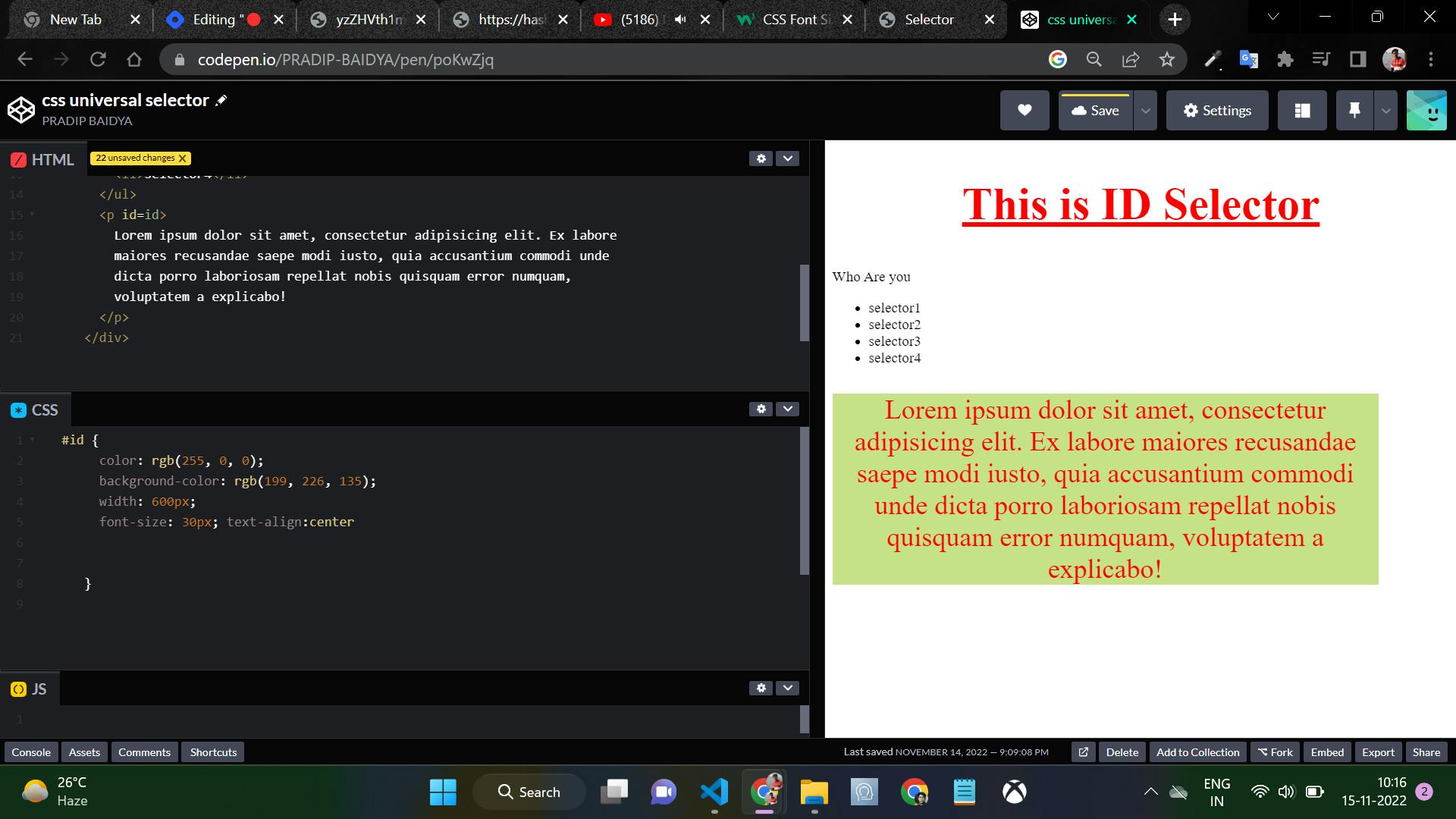
** CSS**li.black-color.white {
color: rgb(255, 0, 0); background-color: rgb(199, 226, 135); width: 600px; font-size: 30px;}
**Html**
<div>
<p class="class1">Who Are you</p>
<ul id="hash_for_id">
<li class="black-color">selector1</li>
<li class="black-color white">selector2</li>
<li>selector3</li>
<li>selector4</li>
</ul>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ex labore
maiores recusandae saepe modi iusto, quia accusantium commodi unde
dicta porro laboriosam repellat nobis quisquam error numquam,
voluptatem a explicabo!
</p>
</div>

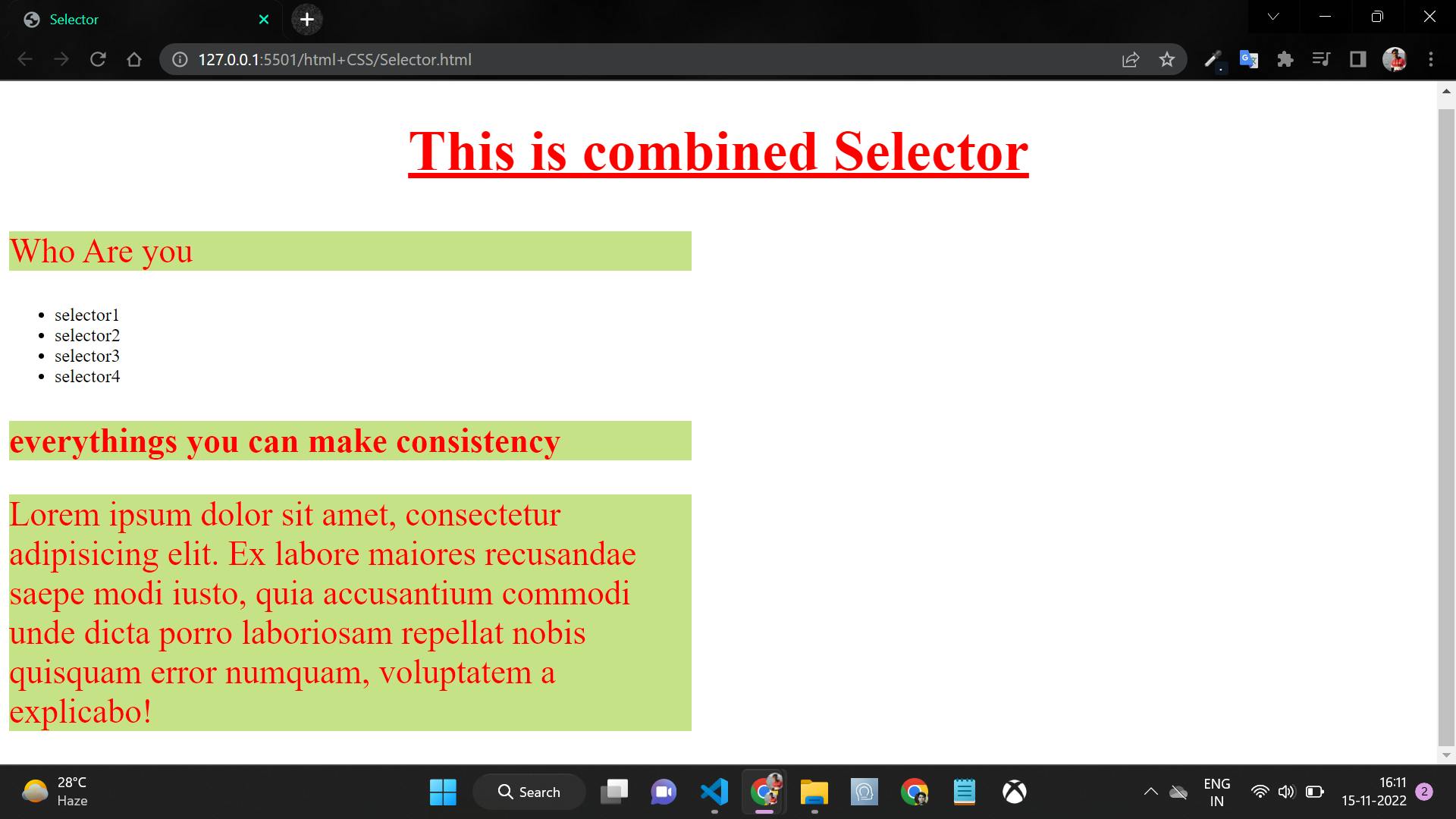
🔴COMBINED Selector :
Combination Selector use for Combined or allow same property some many things . The symbols of combination selector is ", "coma. You want to multiple things to be selected " Just a coma ,"
> ** CSS**
h3,p {
color: rgb(255, 0, 0);
background-color: rgb(199, 226, 135);
width: 600px;
font-size: 30px;
}
** HTML**
> <p class="class1">Who Are you</p>
<ul id="hash_for_id">
<li class="black-color">selector1</li>
<li class="black-color white">selector2</li>
<li>selector3</li>
<li>selector4</li>
</ul>
<h3>everythings you can make consistency</h3>

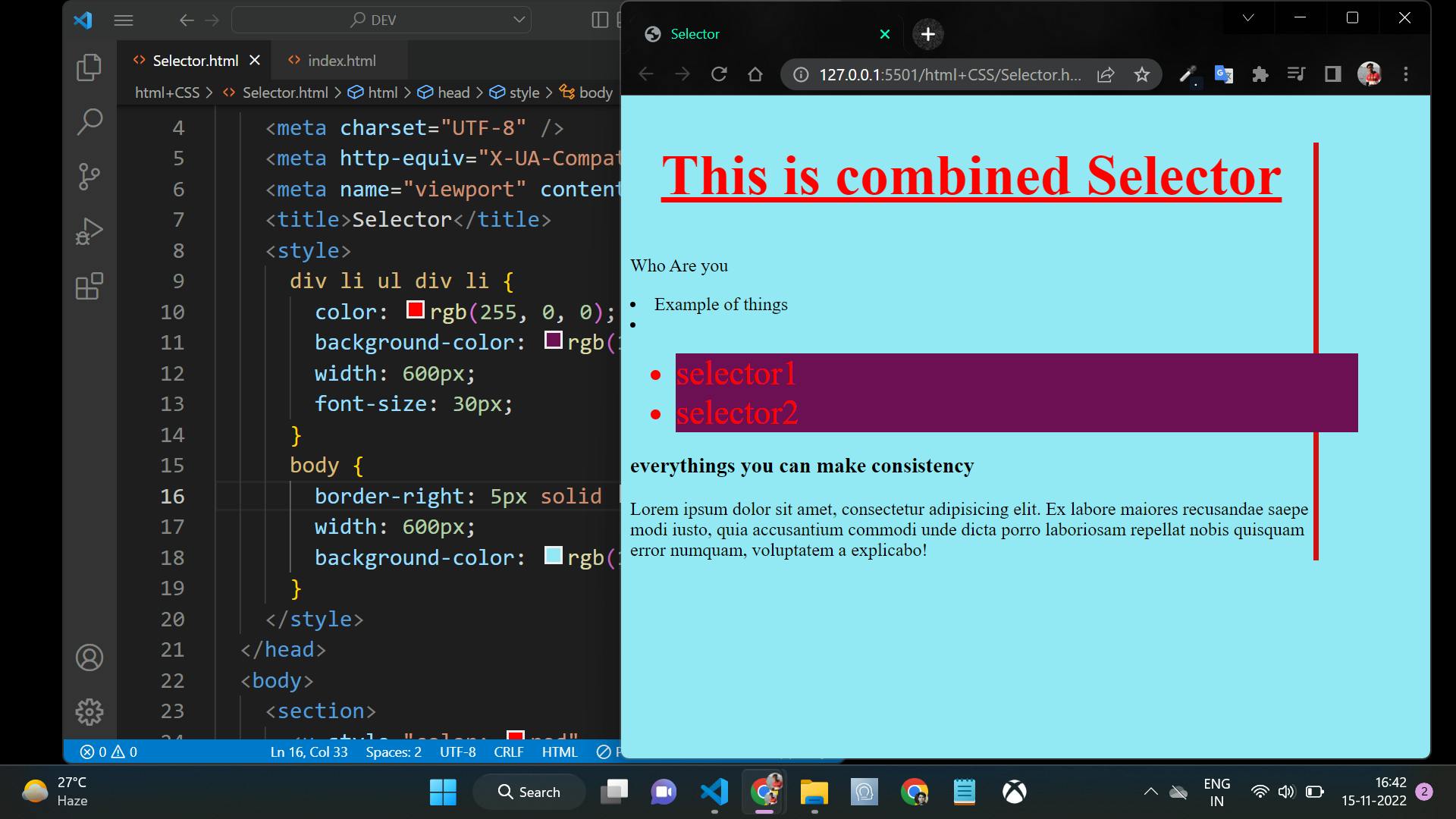
🔴 INSIDE the elements :
you know how can we get inside elements. just enter space(_) between of two tags.
>
**CSS**
div li ul div li {
color: rgb(255, 0, 0);
background-color: rgb(110, 16, 84);
width: 600px;
font-size: 30px;
}
body {
border-right: 5px solid rgb(210, 16, 16);
width: 600px;
background-color: rgb(147, 233, 244);
}
**HTML**
<div>
<p class="class1">Who Are you</p>
<li>Example of things</li>
<li>
<ul>
<div>
<li>selector1</li>
<li>selector2</li>
</div>
</ul>
</li>
<h3>everythings you can make consistency</h3>

🔴 DIRECT child :
Child selectors
- This is one type of selector that have an under his parent element.
- A child selector is used to select an element that is a direct child of another element (parent). Child selectors will not select all descendants, only direct children.
- This selector is denoted by ">" greater than arrow mark.
- ex : ( .div>ul>li>p)
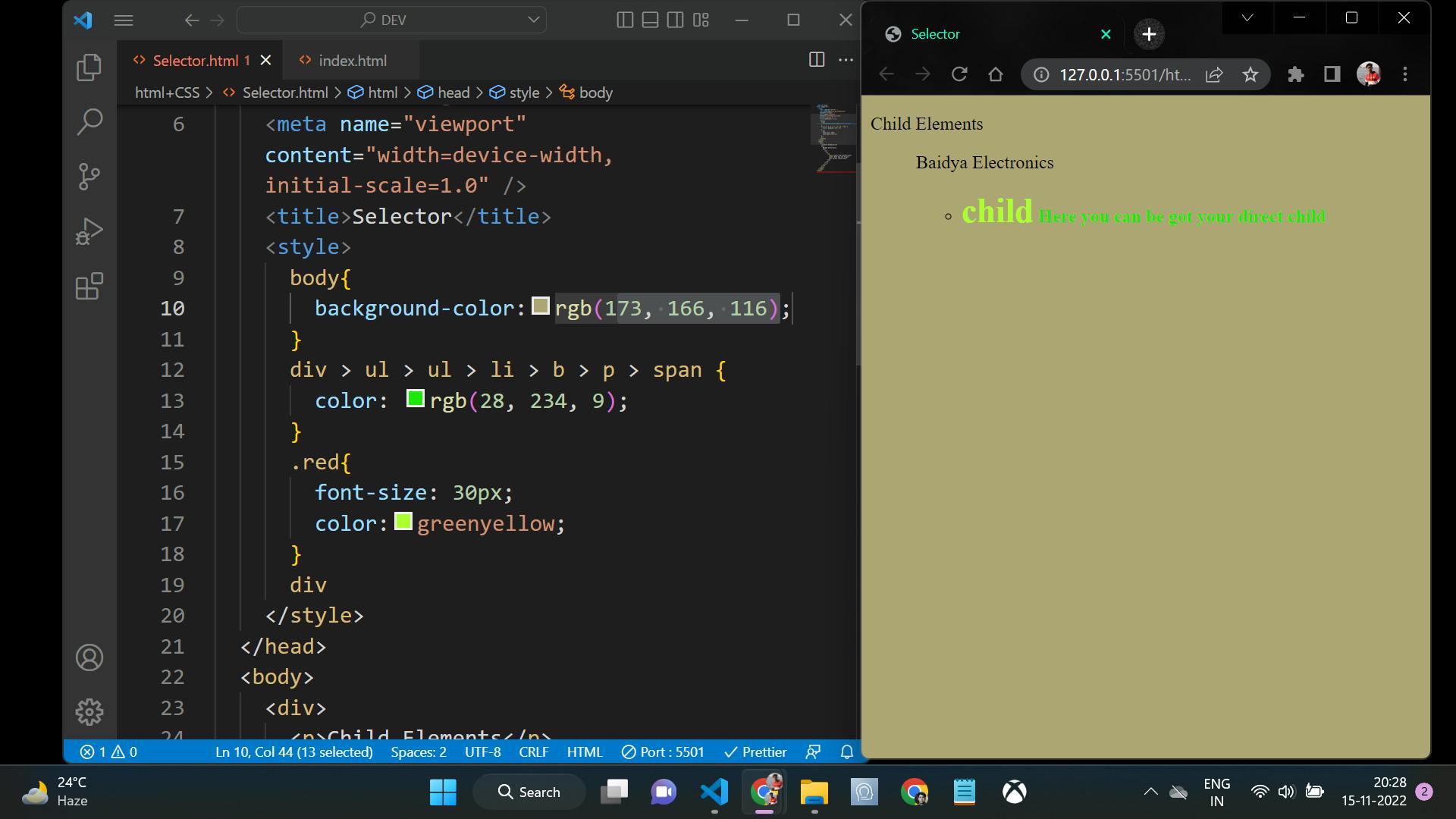
**CSS**div > ul > ul > li > b > p > span {
color: rgb(234, 9, 32);} .red{
font-size: 30px; color:greenyellow;}
> **HTML**
<p>Child Elements</p>
<ul>
Baidya Electronics
<ul>
<li>
<b>
<p>
<span class="red">child</span>
<span> Here you can be got your direct child</span>
</p>
</b>
</li>
</ul>
</ul>
</div>

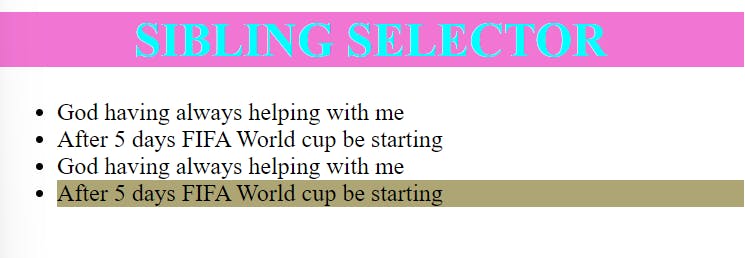
🔴 Sibling (~) or (+) :
- Sibling selector use for the selecting just after next get the selected.
this is also denoted by (~) Tiled sign or (+) Plus sign.
Note :
- when use the Tilds (~) sign it was select two lines. That line would be selected line and after the next line also be selected.
When we use to the (+)sign it was would be selected only one line that have after next.
**CSS** .sibling+li{ background-color:rgb(173, 166, 116); }
**HTML**
<li>God having always helping with me</li>
<li>After 5 days FIFA World cup be starting</li>
<li class="sibling">God having always helping with me</li>
<li>After 5 days FIFA World cup be starting</li>

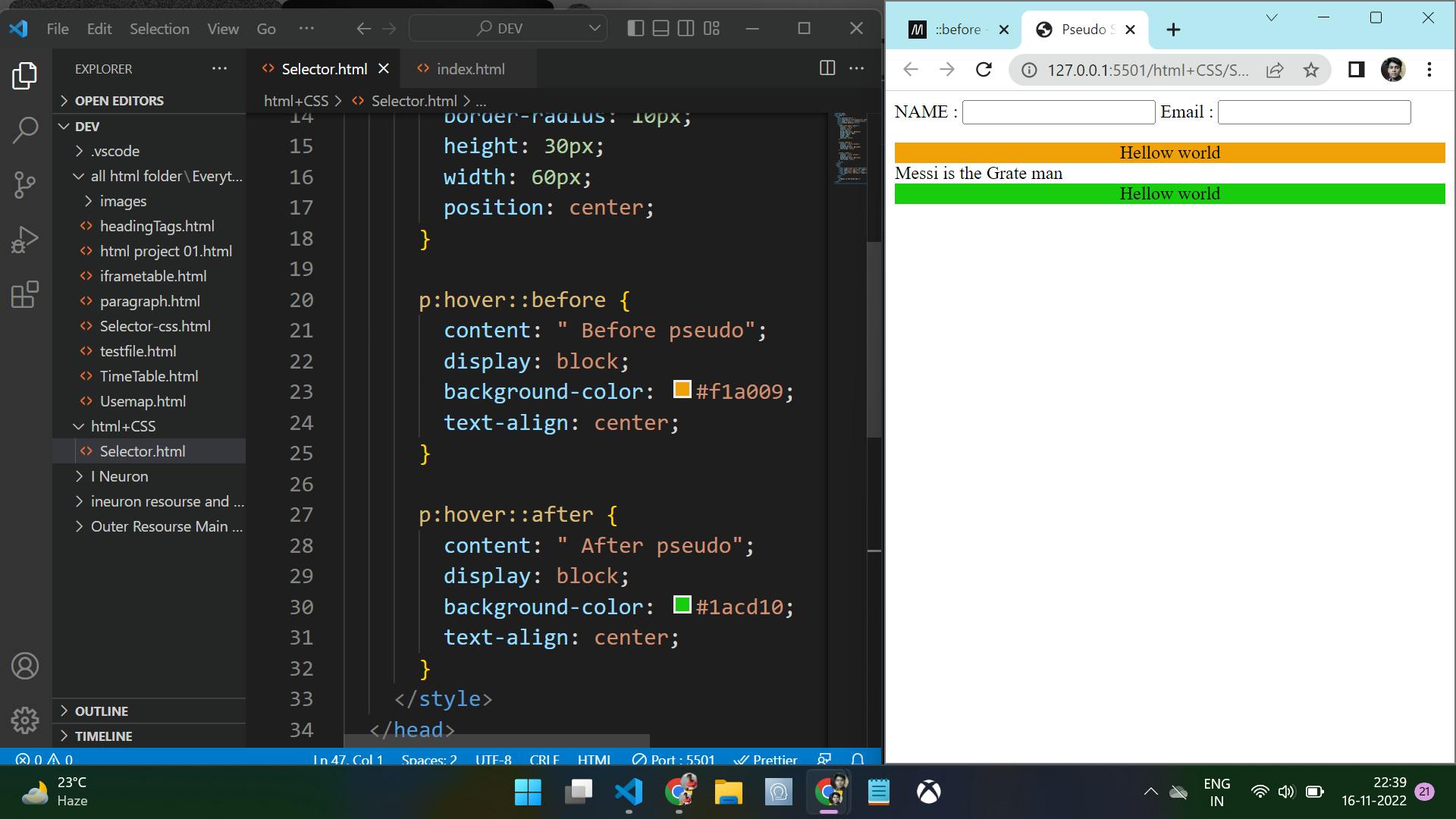
🔴 PSEUDO Selector :
pseudo selector use for add some content inside the tag in anywhere you can attach it.
- BEFORE Pseudo : This pseudo selector use for select Before the content.
AFTER Pseudo : This pseudo selector use for select After the content.
> **CSS** p:hover::before { content: " Before pseudo"; display: block; background-color: #f1a009; text-align: center; } p:hover::after { content: " After pseudo"; display: block; background-color: #1acd10; text-align: center; }
**HTML**
<div>
<p>Messi is the Grate man</p>
</div>